バナー広告の基本的な考え方とデザインのコツ

Webマーケティングに欠かせないバナー広告。
簡単に制作できると思われがちなバナーですが、実際に制作してみると意外と奥が深いものです。
Web広告運用のご担当者さまもこんなことを一度は思ったことがあるのではないでしょうか?
「制作会社から思ったようなデザインが上がってこない」
「思うようにバナー広告の成果がでない」
今回の記事では、広告用バナーの基本的な役割や種類の説明から、バナーを制作する際に弊社が意識しているポイントをご紹介いたします。
目次
1.バナーの役割
そもそもWeb広告におけるバナーの役割とはなんでしょうか。
バナーという言葉を調べてみると、「旗印」「のぼり」というような意味が出てきますが、まさにバナーはWeb上の「のぼり」であると言えます。
Webの世界は沢山の情報が溢れています。その中で、興味関心を引く直感的なビジュアル・キャッチコピー表現で、ユーザーに自社サービスの存在に気づいてもらい、ランディングページやサイトへの来訪を促すことが、バナーの役割であると言えるでしょう。
そのため、ビジュアルデザインが優れていることも大事ですが、むしろ「どれだけクリックしてもらえるバナーであるか」という点において、意識して制作と運用を行う必要があります。
2.バナーの種類と制作のコツ
バナーの種類とは、大きく分けると配信先の種類となります。
GDN(Googleディスプレイネットワーク)やYDN(Yahoo!ディスプレイアドネットワーク)といったディスプレイ広告や、FacebookやTwitter等のSNS広告、テキスト広告と組み合わせて配信できるレスポンシブ広告など、配信先によって掲載できるバナーのサイズや仕様が異なってきます。
各広告の特長をしっかりと捉えたうえで、最適なバナーデザインを考えていきましょう。
今回はその中でも、「ディスプレイ広告」「レスポンシブ広告」「Facebook広告」について、基本的な特徴とバナー制作のコツをご紹介してきます。
◆ディスプレイ広告
ディスプレイ広告とは複数のサイトやアプリ内の広告枠に配信される広告のことを指し、別名バナー広告と称されることもあります。
メジャーな媒体はGDN(Googleディスプレイネットワーク)やYDN(Yahoo!ディスプレイアドネットワーク)があります。
広告枠のサイズはサイトによって違うため、複数サイズのバナーを登録することで、網羅的に配信することができます。

上記を見てわかる通り、大きく分けて正方形・縦長・横長のバナーが存在しますので、それぞれの形、サイズに合わせた適切な情報量やレイアウトを考えていくことになります。
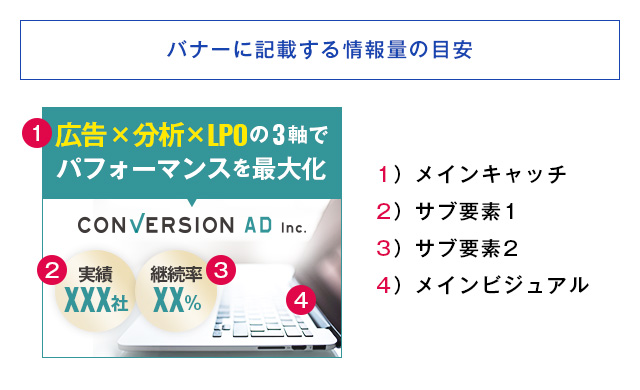
バナーに掲載する情報量の目安として、最大でも下記の4つまでに絞ると良いでしょう。
1)メインキャッチ
2)サブ要素1
3)サブ要素2
4)メインビジュアル

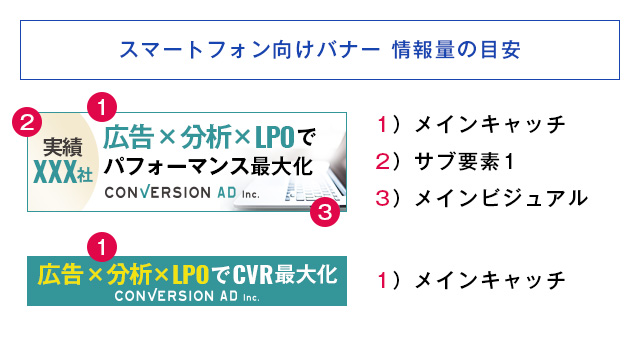
スマートフォン専用サイズのバナーに関しては、小さい画面での閲覧を意識して、情報量を減らすケースも多々あります。
その場合の情報量は3つまで、
1)メインキャッチ
2)サブ要素1
3)メインビジュアル
あるいは、文章量によっては1〜2つまで絞ることもあります。

事前にバナーで最も優先して伝えることを明確化しておけば、情報の取捨選択をスムーズに行うことができるでしょう。
なお、制作側の話になりますが、弊社では特に指定がない場合は正方形型のバナーから制作することが多いです。
正方形バナーは縦長・横長にリサイズしやすいため、効率的に制作を行うことができます。
ディスプレイ広告に関しては下記の記事で詳しく紹介していますので、よろしければ、合わせてご一読くださいませ。
どっちがいいの?ディスプレイ広告と検索連動型広告(リスティング広告)
◆レスポンシブ広告
次に、レスポンシブ広告についてご紹介していきます。
レスポンシブ広告は厳密にはディスプレイ広告のカテゴリに含まれます。
レスポンシブ広告では、バナーとテキスト広告をセットで配信することで、掲載面に応じて最適化された表示がなされます。
前述で紹介したディスプレイ広告バナーとの違いは、複数のサイズ違いでバナーを用意しなくても1〜2種類のバナー/テキストを用意するだけで、様々な掲載面のレイアウトに応じた表示を行うことができます。
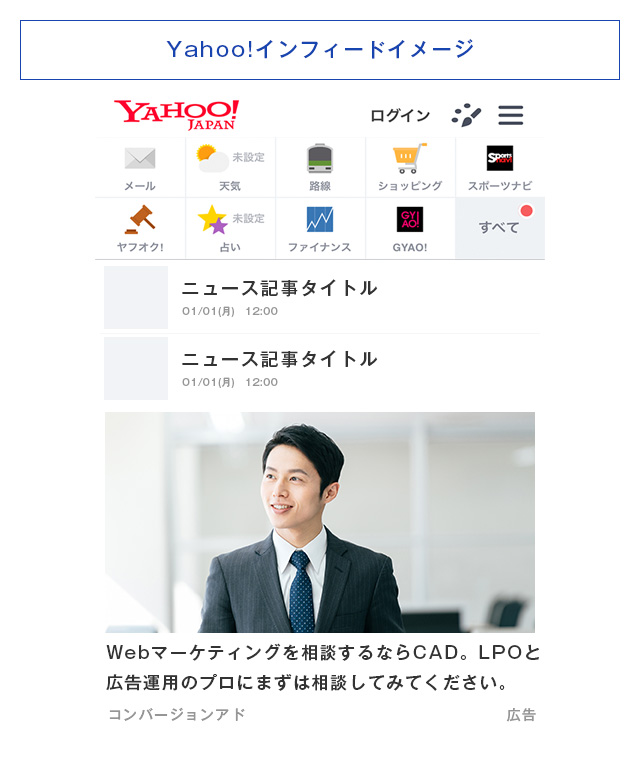
また、ニュースサイトのタイムライン上に表示されるインフィード型広告も、レスポンシブ広告の一種となります。

レスポンシブ広告用のバナーサイズは下記2種類があります。
・300 x 300サイズ
・1200 x 628サイズ
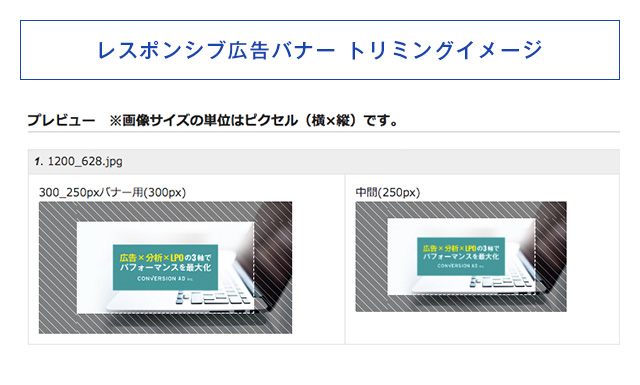
レスポンシブバナー制作における注意点としては、掲載面に応じて自動で画像がトリミングされる場合があることです。
トリミング領域を考慮して、要素を中央に寄せたデザインを行うことで、様々な掲載面で違和感のない広告配信を行うことができます。
トリミング後の表示を確認するツールがあるため、こちらでトリミングイメージを確認しながら制作していくことをおすすめします。
ディスプレイ広告(YDN) テンプレート広告用 画像表示シミュレーター
https://promotionalads.yahoo.co.jp/dr/image-simulator/

また、バナーとテキストを分けて登録することになるため、通常のディスプレイ広告バナーと違い、
バナー上のテキスト要素は極力無くしていきましょう。
同じバナーをPCやスマートフォン様々なデバイスで表示させることになるため、テキストを記載する場合は、一番最小で表示された場合でも視認性が担保できているか?という点も重要なチェックポイントになります。
テキストで伝えるべきこととバナーで伝えるべきこと、それぞれの役割を意識してレスポンシブ広告を制作しましょう。
◆Facebook広告
最後に、Facebook広告について説明していきます。
Facebook広告自体の大きな特徴は、詳細なターゲティングが行える点にあります。
Facebookにユーザー自身が登録した情報やアクションを元にターゲティングを行うことができるため、精度の高い配信を実施することができます。

詳細なターゲティングが行える分、明確な目的を定めた広告施策の設計を行うことが、Facebook広告を活用する上での重要ポイントになります。
Facebook広告のバナーに関して、掲載位置はFacebookのタイムライン上に表示される形になります。

Facebook広告はレスポンシブ広告と同様に、画像と合わせてテキストも配信できるため、無理にバナーだけで情報を伝え切ろうとせずに、テキストも含めて伝えたいことが伝わるのか?実際の配信イメージを想定しながら作成していく必要があります。
ディスプレイ広告に比べ、より高品質なビジュアル表現がバナーに求められるため、写真素材の選定やビジュアルの作り込みをこだわることが重要になってきます。
Facebook広告について、もっと詳しく知りたい方は下記の記事をご覧ください。
3.バナーデザインの基本となるチェックポイント
バナーの種類ごとに制作のコツをご紹介させていただきましたが、全てに共通して言えることは、バナーは瞬発力勝負のクリエイティブだということです。
ユーザーはバナー広告を見た瞬間に、瞬時に自分にとって有益な情報かどうかを判断するため、一目で興味関心を引く、端的なキャッチコピーと直感的なビジュアル表現が求められます。
よくある失敗例ですが、情報を詰め込みすぎて、かえって一番伝えたいことが伝わりにくいバナーを作成してしまった経験がある方も多いのではないでしょうか。
特に昨今のモバイルファーストの流れもあり、PCよりも小さいスマホデバイスでのWeb閲覧が一般化している中では、バナーに掲載する情報の取捨選択が、より重要なポイントになっていると思います。
また、バナーを制作するうえで意識しないといけない一つのポイントとして、バナーの受け皿となるランディングページ/サイトとの親和性です。
ここでいう親和性とは、バナーの内容と遷移先ページの内容に一貫性があるか?ということです。
バナーとランディングページ/サイトに親和性がないと、バナーを見て興味関心が湧いたユーザーがページに訪れたものの、「思っていたのと違う」となりやすく、すぐに離脱されてしまう可能性が上がります。
特にリマーケティング広告においては、一度ランディングページやサイトを訪問したユーザーに対して配信されるバナーとなるため、バナーと遷移先ページの親和性を意識して損はありません。
リマーケティング広告に関しては下記の記事で詳しく紹介しておりますので、ご興味のある方は是非ご覧くださいませ。
リマーケティング広告をまだ始めていないなんて・・・と言われる前に知っておくことhttps://conversion-ad.jp/ad-operations/254/
実際に弊社の広告運用/LPO経験のなかでも、ランディングページのファーストビュー段階での離脱率が極端に高い場合、広告とランディングページに親和性が無いことが原因であることが非常に多いです。
一貫性を担保するためには、バナーと遷移先ページでキャッチコピーの内容に齟齬がないか、またデザインのトンマナに著しく違いがないか、という点を主に意識しておくと良いでしょう。

基本となるバナーデザインのチェックポイントをいくつか挙げさせていただきました。
当然のことのように聞こえるかもしれませんが、実際に掲載されているバナー広告を観察してみると、意外なほど、これらのポイントが意識して作成されていないケースが多いように思います。
もう一度言いますが、バナーは一瞬で伝わる瞬発力が肝になります。
そのためには、デザインそのものよりも、むしろバナーデザインを作成する前段階として、何を一番に訴求するのかという点を明確化することが重要となります。
4.バナーもA/Bテストをしよう
ランディングページと同様に、バナーもPDCAを回していくことが重要です。
絶対に成果の上がるバナーを作る方法は存在しません。
実際には、いくつかの仮説を元にコツコツとA/Bテストを繰り返していくことで、勝ちパターンを見つけていくことが大切です。
また当然のことながら、同じバナーでも受け皿となるランディングページが違えば、最終的な成果に変化が出ます。
バナー自体の改善だけでなく、ランディングページを含めた入り口と出口の最適化を一気通貫して行う
ことで、効率的なPDCAを回していくことができるのではないでしょうか。
弊社では、広告運用/LPO両軸の改善支援経験を生かし、一貫したコンバージョン改善支援を行なっておりますので、ご興味がある方はぜひお気軽にご相談ください。
-
2020.5.25広告運用
ディスプレイ広告(GDN、YDN)のターゲティング組み合わせ条件(アンド・オア条件)
-
2019.10.29広告運用
リスティング広告の広告文を最適化していくために必要なこと
-
2020.8.5広告運用
リターゲット最適化への道
-
2019.9.17広告運用
運用型広告の広告費はいくらかければいいの?




